How To Prepare Your Website for Google’s “Page Experience” Update
admin | Mar 23, 2021
Google has always said that a website should load fast. This was especially true when people shifted more of their browsing from computers to mobile phones – a slow website on a slow 3G cellular connection is an unpleasant, often frustrating, experience.
How fast should a website be?
In this article, we will discuss Google’s plans for measuring site speed and how it might impact your website, provide insights from the world’s leading search experts on these changes, and help you make a well-informed decision on how to prepare your website for these changes.
What’s In This Article:
- About the Page Experience Update
- Introducing the Core Web Vitals
- How to Measure Your Website’s Speed
- What You Can Do About Your Website’s Speed
- How Fast Does Your Website Need to Be [a must read for business owners]
- How Will This Update Affect My Rankings?
- Summary
- Site Speed FAQ
About the Page Experience Update
Google regularly updates to their ranking algorithm – the super-complex formula that determines which websites to show for a given search in its results. Sometimes these updates are minor, while others are more substantial and can have a real impact on how websites rank. In rare cases, usually 2-3 times per year, Google alerts the public before a new algorithm update goes live.
One of those updates that Google has announced ahead of time is the Page Experience Update. Scheduled for May 2021, this update will add certain calculations from how a person experiences your site into the algorithm.
Here are some of those elements:
- Mobile-Friendly: Yes, there are still some websites that are not mobile-friendly in 2021. If your website is not mobile-friendly, you could be penalized for it.
- Safe Browsing: Google doesn’t want to send people to a website that has a virus or sketchy software on it.
- HTTPS: Notice a lock in the URL bar when you visit a website? That means the website has an SSL certificate; it’s a way of protecting the website and any information you submit to it. If you don’t have an SSL certificate, you may see a NOT SECURE warning in your browser.
- No Interstitials: Tired of annoying pop ups or sign-up banners that take over the whole screen? So is Google. If you have an intrusive interstitial on your site, you may see a decline in search visibility.
- Core Web Vitals: A group of 4 metrics that have to do with how fast a website loads. Collectively called the Core Web Vitals (or CWV), these are one way to measure a website’s speed.
The Core Web Vitals
The Core Web Vitals are generating the most conversations in the lead-up to the Page Experience Update. That’s because they are unfamiliar metrics for most people, having only been around since Summer 2020.
The Core Web Vitals are currently made up of 3 distinct measurements:
- Largest Contentful Paint (LCP): How long it takes until the largest visible portion of the page appears. Usually, this is a photo or block of text.
- First Input Delay (FID): How long it takes until the page can be interacted with. This can include scrolling, clicking a button, or another type of site interaction.
- Cumulative Layout Shift (CLS): How much does the website layout shift as the page loads? If you’ve ever clicked on the wrong button by accident because the page loaded an ad or image and moved everything, you’ve experienced a site with poor CLS.
The Core Web Vitals are measured in different increments – LCP is measured in seconds, FID in milliseconds, and CLS is measured in a relative score. The lower the number, the better with CWV, and Google provides recommended thresholds for each score.
According to Google, the Core Web Vitals could (and likely will) change over time to include other metrics. But for now, these are the ones that website owners and developers need to focus on.
How To Measure Your Website’s Speed
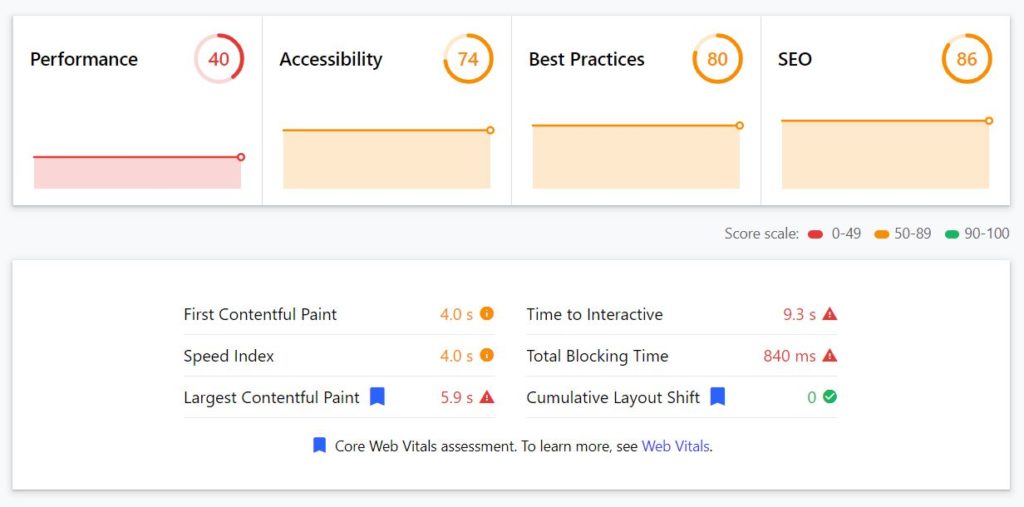
There are a few ways to measure your website’s speed – and specifically the Core Web Vitals. The most common ones are free diagnostic tools Google has released, including PageSpeed Insights and Web.dev.
With each tool, you simply put a website URL in the tool and Google presents the CWV and other scores on the site’s performance. Many of these metrics fit into a Red (Poor), Orange (Needs Improvement), Green (Good) rating system.
A few warnings about using Google’s tools
Before we go further in this conversation, it’s important to talk about the issues facing online testing tools like PageSpeed Insights and Web.dev by Google. While they provide valuable benchmarks…
- Results are not official: The results you see in these tools serve as good benchmarks, but they are not the official numbers that Google will use.
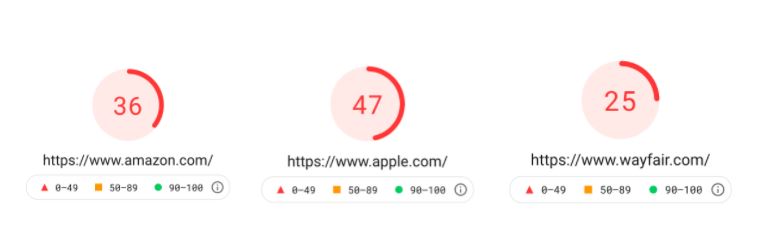
- Your results can vary: One of the reasons they aren’t the official numbers is because the results can vary when you run the test. For example, here are two results from tests I ran back to back on Google’s web.dev tool. Same website, same internet connection, but two different results.
- Low scores are not deal breakers: A low score on the PageSpeed Insights tool does not mean you have a slow site. In fact, you might have a pretty fast site, but not in the specific areas the tool is reporting on. Some of the biggest sites in the world – like Amazon, Wayfair, and Apple – all score low on the PageSpeed Insights tool.

I prefer using the PageSpeed Insights tool because it uses both lab data (simulation run by Google) and field data (real world data collected over the last 28 days).

How To Improve Site Speed
Now for the question you have been thinking about while you read the rest of the article: How do I improve my website’s speed?
Unfortunately, there is no button to click, a plugin to download, or another quick fix to instantly make your site faster. Instead, how to make your site faster or improve Core Web Vitals can drastically change from website to website.
In general, here are some of the most common issues we see that impact site speed for local businesses:
- Images: Too often we find websites that have full resolution images loading on every page, which will slow a website down on all but the fastest internet connections. It is crucial that you resize images, use web-friendly formats, and optimize the photo for the web. You can also delay loading images until they are visible (called lazy loading) to make a site faster.
- Unnecessary Plugins & Code: Older sites that have gone through a few updates can have a lot of legacy code or older plugins that they no longer need but are still loading on each page. The same issue can happen with common DIY page builders like Elementor, Divi, or Visual Composer.
- Slow Hosting: You get what you pay for when it comes to where your website is hosted. If you are using the cheapest hosting around, you may be saving a few dollars a month, but it is costing your business more money in terms of site performance and customer satisfaction.
- DNS Records: Every portion of a website can have an impact on speed, even your DNS records (the platform that directs web traffic to your website’s domain). Recently, we moved a website’s DNS records to a faster platform and improved the site’s load time by 14 seconds (from 17 seconds to 3).
Sometimes these can be quick fixes that can have a positive impact on your website’s performance. Other times, site speed issues are too ingrained in a website’s codebase and it would take dozens of hours to fix; in some cases, a clean website rebuild is the best course of action.
How Fast Does Your Website Need To Be?
Finally, we’ve reached the biggest question looming around the pending Page Experience Update: How fast does your website need to be?
The answer is not found in Core Web Vitals; remember, they are guidelines for speed, not set speed limits. The answer is also not found in the PageSpeed Insights test; I have yet to find a website that scores a perfect 100 on it – even Google’s homepage scores in the Needs Improvement range.
Realistically, your website will always have room for improvement in loading speed and Core Web Vitals. Because of this, we recommend you ask a different question: What type of website speed improvements will have a beneficial impact on my site?
If you are familiar with the Pareto Principle (also known as the 80/20 rule), you know that some changes matter more than others. In the case of website updates, you may find that some updates have a better return on investment than others.
For example, in the earlier story above about updating the DNS hosting, a developer took an hour of time and saw the site load time go from 17 seconds to 3 seconds. Yet, there are other times where a developer might take hours to research and fix an issue, only to see a millisecond shaved off the site load time.
For most local businesses – especially in the home services industry – it might not make sense to invest a ton of resources into making marginal improvements.
How Does Your Website Compare to Your Competitors?
How fast do you need to be to outrun a bear? Just faster than the person next to you.
One of my biggest issues with the free site speed tools that Google provides is that there is no context behind the report. The same tool can be used by a multi-billion dollar company and a local plumber. Yet these two sites are completely different, with different goals, audiences, and competitors.
In most cases, site speed is a relative number. If you are a local business, you don’t need the fastest website in the world, you just need to have a faster website than your cross-town competitor.
Try putting some of your competitors’ websites into one of the testing tools and see how their Core Web Vitals stack up against yours. If your website performs favorably against theirs, you are probably in a good place. But if yours is lagging behind theirs, you can use their numbers as a benchmark for your site.
How Will This Update Affect My Rankings?
Sometimes when Google makes an announcement like this it brings out the worst in digital marketing agencies. Like sharks that sense blood in the water, website firms are using scare tactics to sign companies to a new website contract, otherwise, Google will remove them from the search results in May.
It remains to be seen how the Page Experience Update will impact local search results. Some SEO experts think the update will have a negative impact on slow websites, while others disagree, saying it will have a beneficial impact on faster sites.
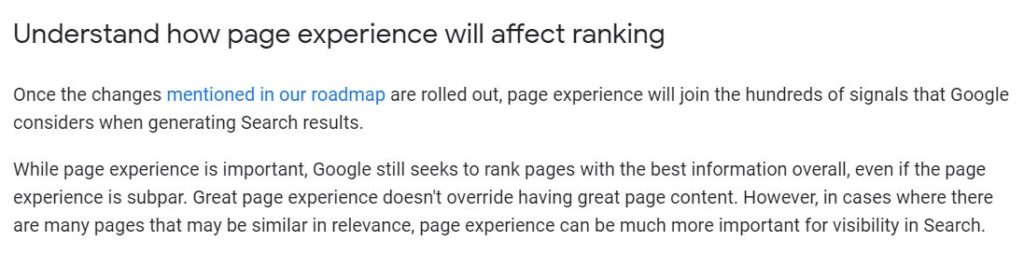
Google’s own team is trying to limit expectations of the impact the Page Experience Update will have starting in May 2021. In recent interviews and Twitter conversations, Google reps have said that, while Core Web Vitals will be a part of Google’s algorithm, it is one of the hundreds of search ranking factors, and that the weight of CWV will be very minor to start.
Even in Google’s support documents, they specifically say that page experience will not be more important than content on a site:

Summary: Make Your Website as Fast as It Needs To Be
If you are a business owner or marketing manager of a local business, your head might be swirling with all these acronyms, metrics, and talk about algorithms.
Here’s what you need to know:
- Page experience is important, and not just because of Google. A poor page experience leads to confusion, frustration, and lost sales. Any investment in improving your website’s experience should be measured in increased traffic, leads, or sales – not just speed increase.
- Don’t freak out about Google’s update, but also don’t do nothing. Don’t be afraid of Google removing all slow websites from its index in May 2021; it will likely take years for us to see the full effects of the Page Experience update. But every day you have a slow website or poor user experience is another day you are losing potential sales.
- Every site has room to improve, though some improvements may not be worth it. Find the updates to make that will have the largest impact and make those first. Unless you have an unlimited budget, you probably don’t need to worry about updates that will have a marginal benefit.
- If your site was built 4+ years ago, it’s time for a new site. In addition to issues with page experience, older sites frequently have issues with responsiveness and looking good on all size screens. For most old sites, it’s often faster (and cheaper) to start with a new website framework than try to patch your existing site and codebase.
At YDOP, our team is constantly monitoring changes Google makes. By engaging with the world’s leading SEO experts, reading every announcement and article published by Google and outlets within our industry, and testing results across all the websites we manage, we are confident that our clients’ websites are prepared for the Page Experience Update and for converting visitors into customers for the next year.
Unsure of how to improve your site’s speed? Not satisfied with your website’s current page experience? Know it’s finally time to update to a new website? We would love to talk. Contact us to talk about how your website can be ready for May 2021 and beyond.
FAQs About Page Experience Update
Here are some common questions we’ve received from clients about the pending Page Experience Update:
Who will be impacted by the Page Experience Update?
While we don’t think this update will initially have seismic changes to the search results page, we do believe some websites in certain niches have a greater potential for disruption. One of those niches is in news & entertainment. According to Google’s initial announcement, these metrics will impact whether a site shows up in Top Stories – which is primarily used to display news, entertainment, and sports updates. These are also websites that usually have poor CLS thanks to too many ads, videos, or popups loading.
Other sites that need to closely monitor their Page Experience are ones in highly competitive, high stakes industries like SaaS, financial services, or eCommerce. For example, if your main competition is a well-funded startup or publicly traded company, you are already in an uphill battle to gain traction on Google; if your website is significantly slower than theirs, your challenge is that much greater.
What is YDOP doing to speed up websites?
For websites that we manage, we regularly schedule our web developers to make updates that affect site speed – including resizing images, removing old plugins, and updating hosting.
In light of the Page Experience Update, we assigned our team to prioritize updates that will have the largest impact on site speed. During your monthly or quarterly call, we will go over the results with you and plan any next steps.
If you are not a current YDOP client and are unsure of how your website measures up, contact us to schedule an introductory conversation about how you can improve your website.
Where can I go to read more about the Page Experience Update?
Fortunately, there are a lot of great resources where the world’s top SEO and marketing minds give their thoughts on what is ahead.
A word of caution: some of them are used to managing websites for Fortune 100 companies; their challenges and recommendations may not be 100% applicable to home service contractors or other local businesses.